
เมื่อไม่กี่ปีที่ผ่านมา Design System กลายเป็นคำที่คุ้นหูกันในหมู่ UI Designer องค์กรต่างๆ เริ่มให้ความสำคัญกับการวางผัง Design System ของตัวเองให้เป็นระบบ เพื่อรองรับการขยายตัวของทีมและผลิตภัณฑ์
ในบทความนี้จะพูดถึงประสบการณ์การออกแบบ ทั้งก่อนและหลังมี Design System รวมไปถึงการประยุกต์ใช้ในพัฒนาผลิตภัณฑ์ต่างๆ

ก่อนจะมี Design Systems
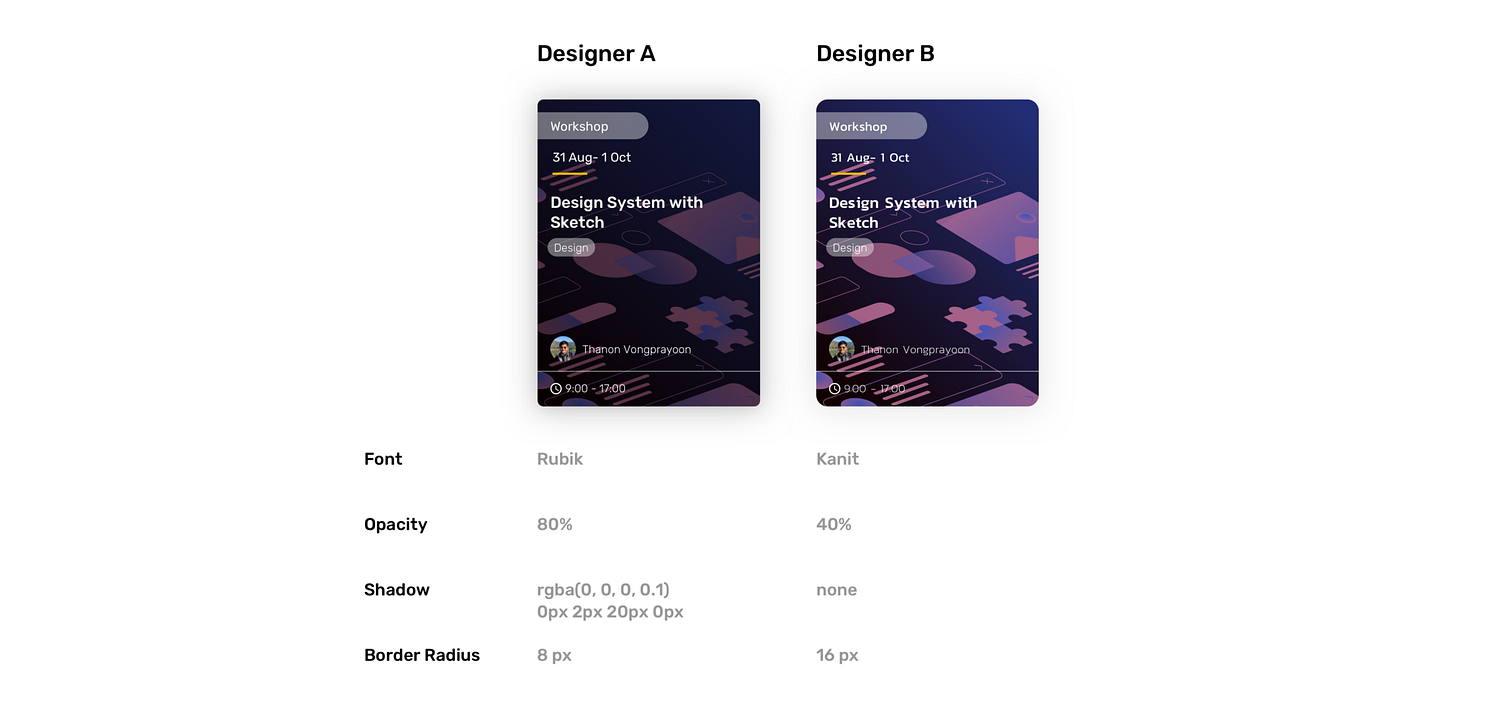
Designer แต่ละคนมี Preference ในการออกแบบที่ต่างกัน ซึ่งทำให้การออกแบบ UI Component ในบางครั้ง มีหน้าตาแตกต่างกันออกไป ซึ่งนอกจากจะทำให้เสียเวลาที่ต้องมานั่งเก็บงานให้ Consistent กันแล้ว ยังส่งผลกระทบต่อ Developer ตอนพัฒนาอีกด้วย
Design System คือ ระบบการออกแบบที่เชื่อมโยงกัน สามารถใช้ร่วมกัน แล้วยังสร้างความสอดคล้องให้กับสินค้าและบริการนั้น ให้อยู่ภายใต้ Branding ขององค์กรใดองค์กรหนึ่ง
“หากมองในแง่ UX นั้น คนในทีมพัฒนาก็ไม่ต่างจาก User การมี Design System จะช่วย Align ทีมและเพิ่มประสิทธิภาพการ Communacate ต่างๆ ให้ง่ายขึ้น”
การมี Design System นอกจากคนในทีม Scale งานได้อย่างเป็นระบบแล้ว ยังช่วยให้ประสบการณ์ของ User ที่เข้ามาใช้บริการผ่าน Device ต่างๆ สอดคล้องกัน ภายใต้ Branding เดียวกันอีกด้วย
สร้าง Design System
Design System นั้น สามารถทำได้ทั้งก่อนและหลังพัฒนาผลิตภัณฑ์ แต่สิ่งที่เหมือนกันในแง่ของ Documentation คือการเริ่มจาก Core Style ของผลิตภัณฑ์ก่อน
Core Styles คืออะไร
Core Styles คือสิ่งที่ทำให้ UI ของแต่ละ Website(ในโลก) ต่างกัน ซึ่งหลักๆ ประกอบด้วย
- Color — สี
- Typography — ฟอนต์
- Visual — ภาพและกราฟิก
- Interaction — การตอบสนอง
- Microcopy and Tone of voice — ภาษาและการสื่อสาร
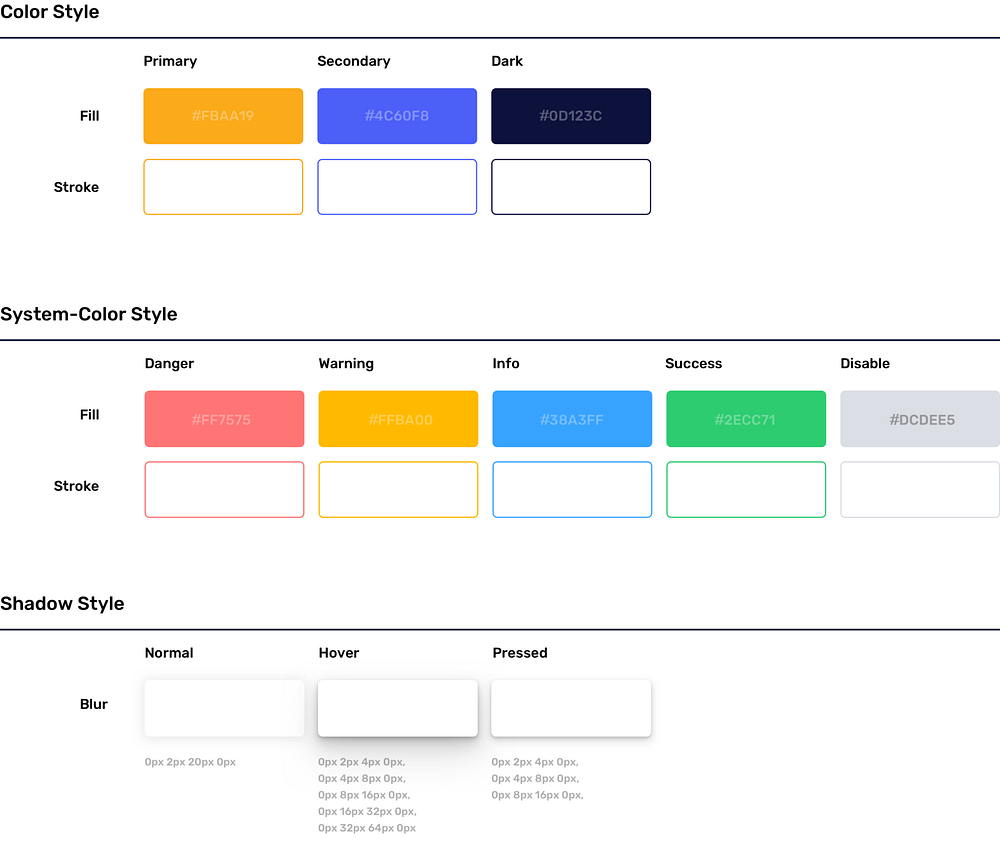
Color — สี
สามารถ Document ทั้ง 2 แบบ
- Perceptual Color — สีที่ใช้ใน Branding หรือ Styling
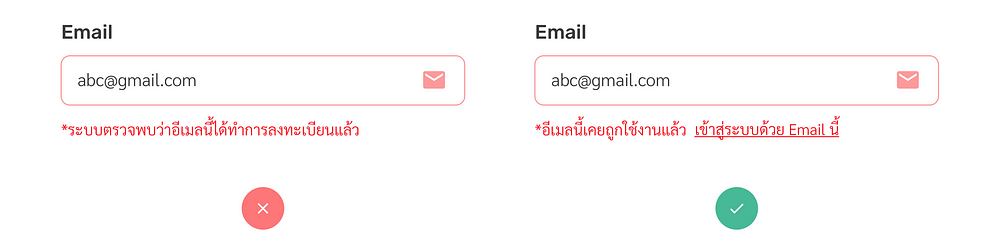
- Functional Color — สีที่ใช้ใน Validation ต่างๆ
ซึ่งไม่ว่าสีนั้นจะมาในรูปแบบของ Fill, Stroke, Gradient หรือ Shadow ก็ควรจะ Document ให้ละเอียด

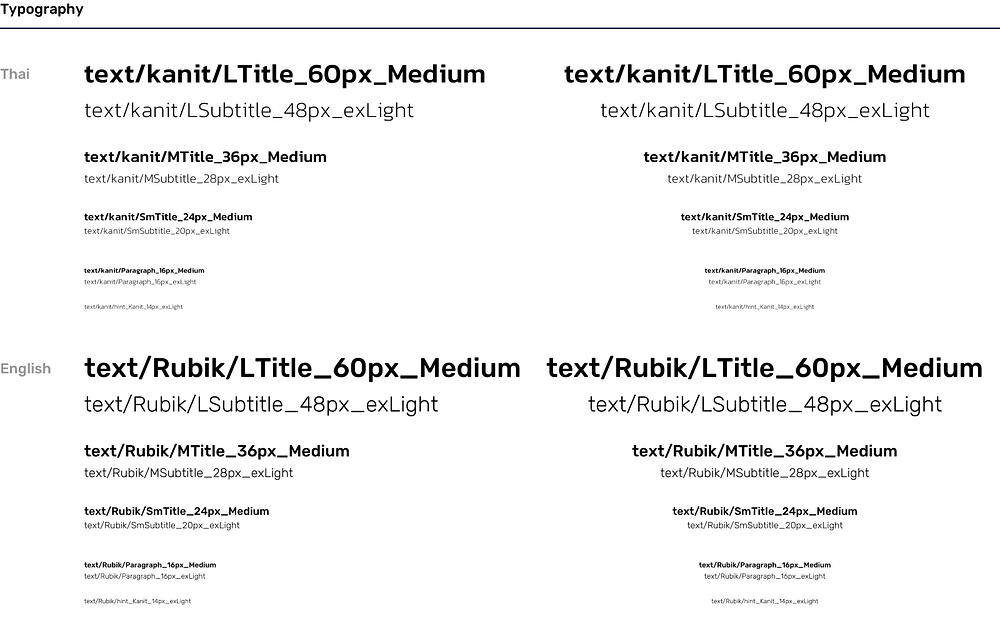
Typography — รูปแบบของฟอนต์
- Typeface อะไรบ้างที่ใช้ใน UI (ทั้งภาษาที่หนึ่งและสอง)
- ใช้ทั้งหมดกี่ Scale (ขนาด)
- ประกอบด้วยสไตล์อะไรบ้าง เช่น Align-left, Align-center หรือ Align-right ความหน้าหรือรูปแบบของตัวอักษร สีของตัวอักษรที่ใช้ทั้งบน Background อ่อนและเข้ม เป็นต้น
แนะนำให้ใช้ Scale ตาม Material Design หรือหากต้องการ Customized เอง แนะนำให้ลองใช้ Typescale เป็นตัวช่วย

Visual — ภาพ กราฟิก และวีดีโอ
- Icons
- Images
- Graphic, Motion Graphic or Video Asset s
Reference ของ Mood and Tone เป็นสิ่งจำเป็นในการช่วยให้ทีมออกแบบเห็นภาพเดียวกัน ปัจจุบันมีเว็บไซต์รวม Inspiration อยู่หลากหลายมาก เช่น DribbleBehance หรือ Awwwards เป็นต้น
ส่วน Icon ส่วนตัวนิยมใช้ Material Icon Library จากใน Sketchappsources เพราะฟรีและง่ายต่อ Developer ในการนำไปพัฒนาต่อ

Interaction — การตอบสนอง
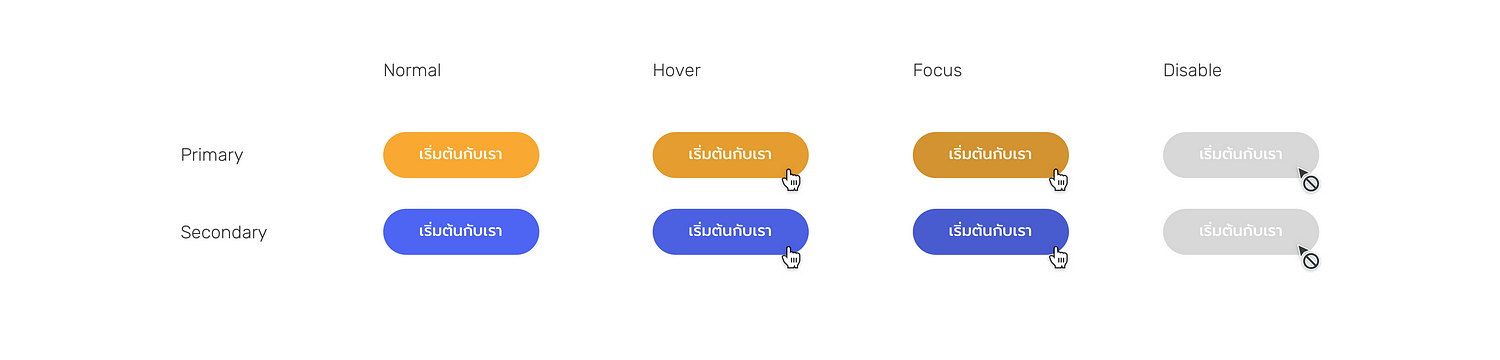
Interaction อย่างง่าย ที่เราสามารถ Document ได้คือ State ต่างๆ ของ UI Component เช่น Normal :: Hover :: Focus :: Disable
ส่วนตัวชอบ Document เป็น Table ให้ Developer เห็น State ต่างๆ ได้ชัดเจน หากมี Interaction ที่ซับซ้อน Designer ควรหา Reference หรือทำ High Fidelity Prototype เพื่อช่วยให้สื่อสารงานออกแบบชัดเจนขึ้น

Microcopy and Tone of voice — ภาษาและการสื่อสาร
Microcopy คือท่อยคำที่ Brand ของเราสื่อสารกับลูกค้า UX writing ที่ดีควรมี 3 สิ่งนี้
- Clear ชัดเจน — ลดการใช้ภาษาหรือคำศัพท์ที่เข้าใจยาก
- Concise กระชับ — ตรงประเด็นในบริบทที่กำลังพูดถึง
- Useful มีประโยชน์ — คำหรือ Call to Action ต้องนำทางให้ผู้ใช้
แนะนำให้ทำกับทีม Content หรือ UX writer ในการช่วยคิดท่อยคำต่างๆ แล้วทดสอบกับ User หากไม่มีเวลา Test แนะนำให้ลองสะกิดคนในทีม(ที่มีส่วนร่วมกับ Project นั้นน้อยที่สุด) อ่านดูก็ได้

เริ่มสร้าง UI Component
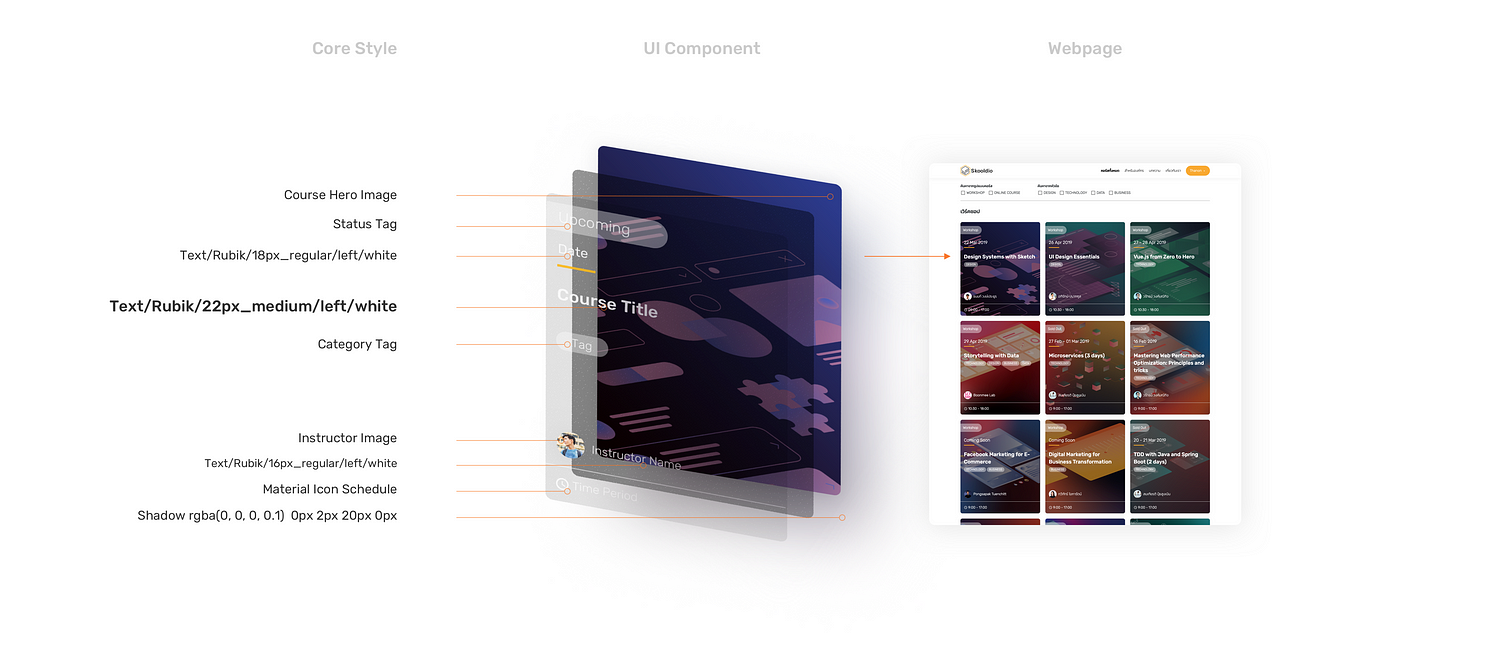
การสร้าง UI Component ควรออกแบบโดยอิงจาก Core Style เสมอ

จากภาพจะเห็นได้ว่า UI Component นี้ ประกอบไปด้วย Color Overlay 2 ชั้น Typography 3 แบบ Visual+Icon 3 อัน และมี UI Component ย่อยอีก 2 อัน(Status Tag และ Category Tag)
ซึ่งเมื่อออกแบบได้ UI Component นี้แล้ว ก็จะสามารถ Duplicate ไปใช้ซ้ำได้อีก อย่างในกรณีนี้จะถูกนำไปใช้กับผลิตภัณฑ์จำพวก Workshop ซึ่งหมายความว่าหากมีผลิตภัณฑ์ตัวไหนที่เป็น Workshop จะต้องใช้ UI Component นี้เท่านั้น
Design System ประยุกต์ใช้ยังไงได้อีก
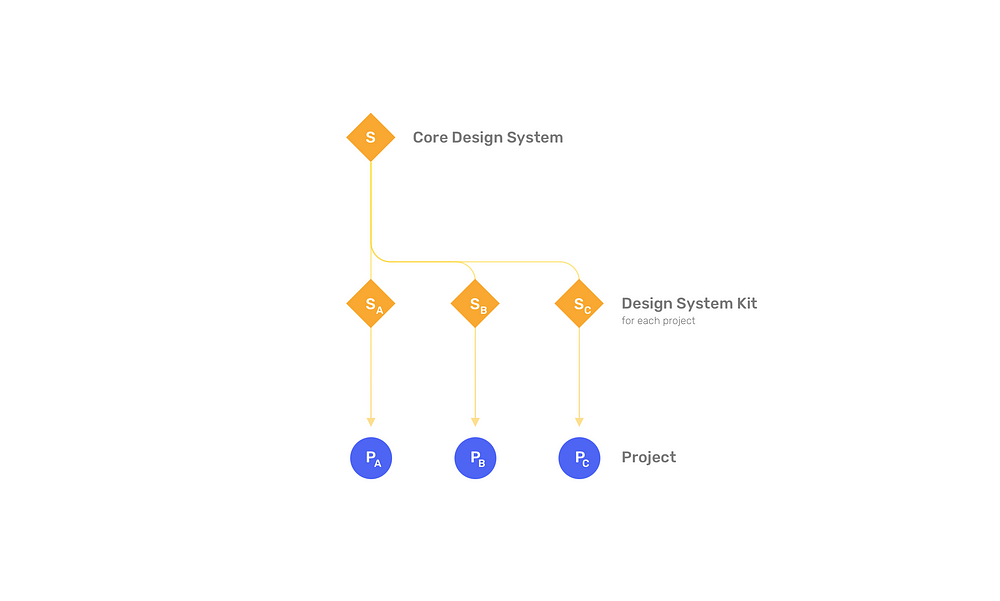
หลังจากที่เราสร้าง Design System แล้ว สิ่งนึงที่ช่วยให้เราทำการออกแบบได้เร็วขึ้นคือการ Fork แยกไปใช้กับ Project อื่นๆ ที่มีลักษณะ UI Component ที่คล้ายกัน แล้วหากมีการออกแบบอะไรที่เพิ่มเติม ควรหมั่นกลับเข้ามา Update Design System อยู่เสมอ

การใช้ Design System กับงาน Illustration เว็บไซต์อย่าง Humaaans ทำให้เราเห็นว่า Design System สามารถแยกไปใช้ทำ Illutration ได้ง่ายเสมือน Illustration Generator เพียง Visual Designer หั่น Asset แยกส่วนไว้ให้เป็นระบบก็จะสามารถนำมาเรียกใช้ได้อย่างเป็นระบบเหมือนกัน

Skooldio เองก็ประยุกต์ใช้ Design System ในการลด Load งานฝั่ง Content Marketing โดยทำ Template ไว้ให้ทีม BD/Content ผ่าน Google Slide เลย เพื่อแก้ปัญหาการใช้ OS ที่ต่างกันระหว่าง Designer ที่ใช้ macOS กับ BD/Content ที่ใช้ Window (วิธีการทำงานสไตล์ Skooldio)

ส่งท้าย
ในช่วงแรกๆ อาจจะเป็นการยากที่ให้ทุกคนพยายามหันมาใช้ Design System กันอย่างจริงจัง สิ่งที่ทำได้ง่ายที่สุดคือการทำ Design Review ว่ามี UI Component ไหนเกิดขึ้นมาบ้าง Component เหล่านั้นทำงานยังไง ใช้ Component เดิมที่มีอยู่แล้วได้หรือเปล่า เพราะทุกครั้งที่เรา Design Component อะไรใหม่ขึ้นมา เท่ากับ Developer ต้องเพิ่มงานในการปั้น Component นั้นขึ้นมาด้วย
แล้วหาก Designer คนไหนรู้สึกว่า Design System เป็นตัวจำกัดความคิดสร้างสรรค์ขอฝากส่งท้ายไว้ว่า
“Design System ไม่ได้เป็นตัวลด Creativity ในการออกแบบ แต่ Design System นั้นช่วยเพิ่ม Productivity ทำให้งานเสร็จเร็วขึ้น แล้วมีเวลาไปใช้ Creativity กับสิ่งอื่นที่สำคัญไม่แพ้กันเช่น UX, Visual หรือ Motion“



![[Blog Cover] วิธีคิดแบบ Champion กลยุทธ์ชนะคู่แข่งซ้ำ ๆ บทเรียนจาก Illustrator มือ 1 โลก 11 ปีซ้อน | Skooldio](https://cms-assets.skooldio.com/blog/wp-content/uploads/2025/08/26164022/Blog-Cover-%E0%B8%A7%E0%B8%B4%E0%B8%98%E0%B8%B5%E0%B8%84%E0%B8%B4%E0%B8%94%E0%B9%81%E0%B8%9A%E0%B8%9A-Champion-%E0%B8%81%E0%B8%A5%E0%B8%A2%E0%B8%B8%E0%B8%97%E0%B8%98%E0%B9%8C%E0%B8%8A%E0%B8%99%E0%B8%B0%E0%B8%84%E0%B8%B9%E0%B9%88%E0%B9%81%E0%B8%82%E0%B9%88%E0%B8%87%E0%B8%8B%E0%B9%89%E0%B8%B3-%E0%B9%86-%E0%B8%9A%E0%B8%97%E0%B9%80%E0%B8%A3%E0%B8%B5%E0%B8%A2%E0%B8%99%E0%B8%88%E0%B8%B2%E0%B8%81-Illustrator-%E0%B8%A1%E0%B8%B7%E0%B8%AD-1-%E0%B9%82%E0%B8%A5%E0%B8%81-11-%E0%B8%9B%E0%B8%B5%E0%B8%8B%E0%B9%89%E0%B8%AD%E0%B8%99-%E0%B8%AA%E0%B8%A3%E0%B8%B8%E0%B8%9B-Highlight-%E0%B9%83%E0%B8%99-1-400x400.jpg)








